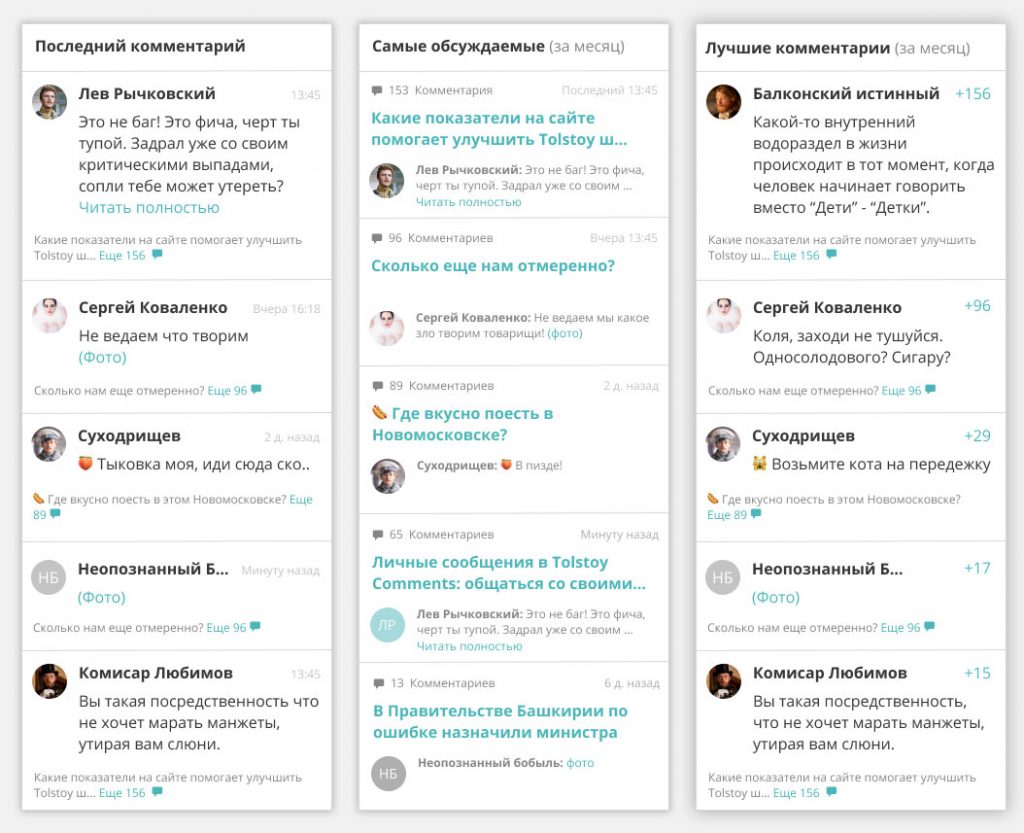
Tolstoy Comments обзавелся тремя новыми мини-виджетами. Теперь у себя на сайте вы можете вывести отдельными блоками самые обсуждаемые записи, список последних комментариев и топ-комментариев по оценкам.

Чтобы установить их на сайт, вам нужно скопировать код из раздела мини-виджеты административной панели. В настройках можно изменить количество отображаемых записей, отредактировать заголовки виджетов, выбрать временной промежуток для сортировок. Разместите код в подходящем по дизайну месте у себе на сайте.
А зачем это все? Как зачем?! Чтобы расставить новые точки входа для начала общения, обозначить важность комментирования и комментаторов. Вот почитайте, что умные люди на VC.ru пишут.

Так выглядит стандартный дизайн виджетов Tolstoy Comments. Но если вы не только успешный, но еще и искушенный издатель, наверняка вы привыкли настраивать и кастомизировать всё, что в руки попадет. Специально для вас мы не слабо так обновили документацию на github. Вы можете собрать виджет в своем дизайне, используя любые данные из api.
ВНИМАНИЕ! Если планируете использовать новые мини-виджеты, обязательно обновите основной код. Он теперь работает совсем не так, как прежде.
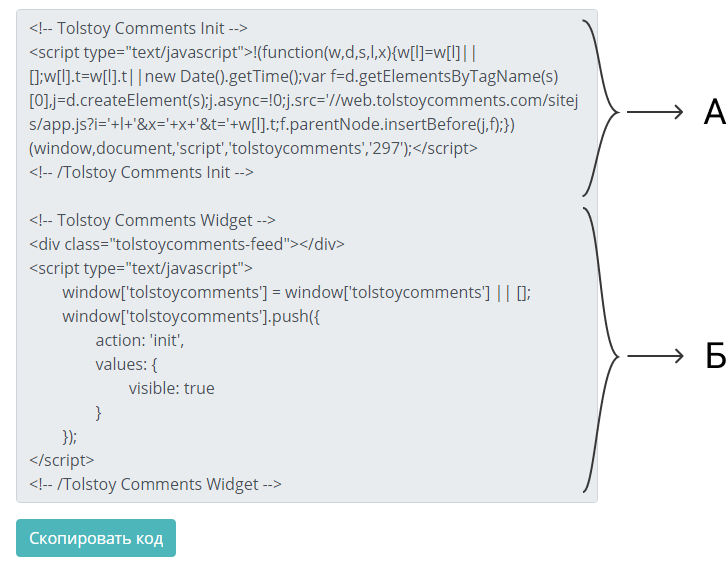
Основной код виджета теперь состоит из двух частей.

Часть А (основной скрипт инициализации) загружает api для создания компонентов. При этом он не создает виджета с комментариями и других компонентов (мини-виджеты, счетчики). Поэтому можно подключить основной код (А) на все страницы вашего сайта. Место вставки кода особого значения не имеет, однако, если разместить основной скрипт внутри тега <HEAD>, виджет будет загружаться быстрее.
Часть Б вызывает сам виджет комментирования.
Для технически подкованных – вся информация на github.
Кстати прям под этим материалом вы можете наблюдать виджет самых обсуждаемых статей, он сверстан вручную по новому api. А вот в колонке справа вверху находится стандартный виджет последних комментариев (он размещен на сайте готовым кодом).
N.B. Копирайты внутри мини-виджетов можно отключить на тарифе PRO.
