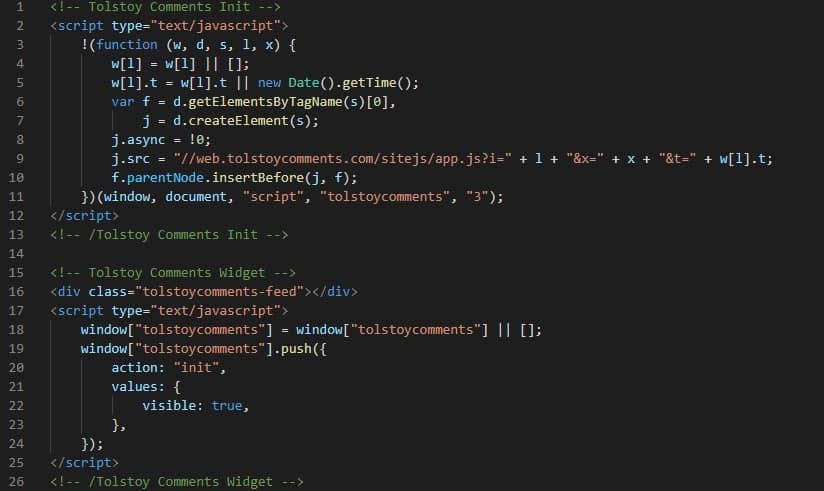
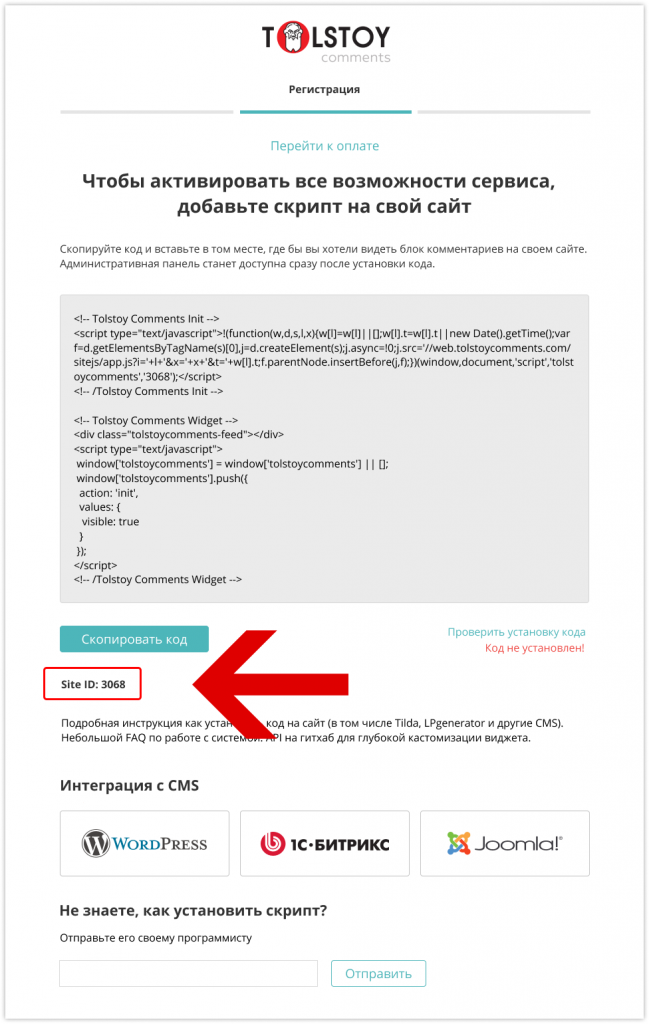
Установить виджет TC на сайт не сложнее, чем разместить код аналитики. После прохождения регистрации скопируйте код и вставьте в том месте, где бы вы хотели видеть по верстке блок комментариев на своем сайте.

Важно! У виджета есть три формата отображения чата. Если вы выбираете формат “Загружать виджет отдельным окном (пример)” - место расположения скрипта роли не играет (но обязательно внутри тега <body>).

Этот код асинхронно загружает JS-библиотеку и создает глобальный объект Tolstoy Comments, к которому нужно обращаться для взаимодействия с API.
Ниже рассмотрим примеры установки для популярных CMS.
Tilda
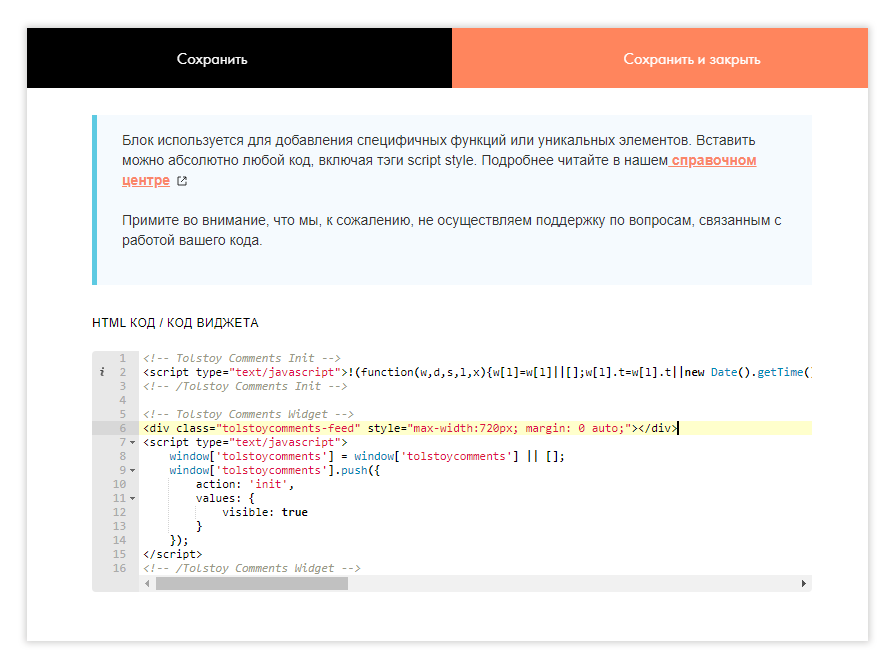
Зарегистрируйте свой сайт на tolstoycomments.com, скопируйте код на последнем шаге. Войдите в учетную запись администратора сайта в Тильде. И перейдите в раздел редактирования. Выберите страницу(ы), на которой вы хотели бы видеть виджет комментариев. И добавьте на ней в нужное место блок T123 (в левой колонке раздел “Другое” - HTML-код.)

Вставьте код Tolstoy Comments из буфера обмена. Опубликуйте проект, виджет появится на сайте. Все дальнейшие настройки виджета осуществляются в административной панели Tolstoy Comments. В первую очередь посетите раздел “Дизайн” и “Управление”.
Подробная инструкция со скринами и вариантами кастомизации виджета через api.
WordPress
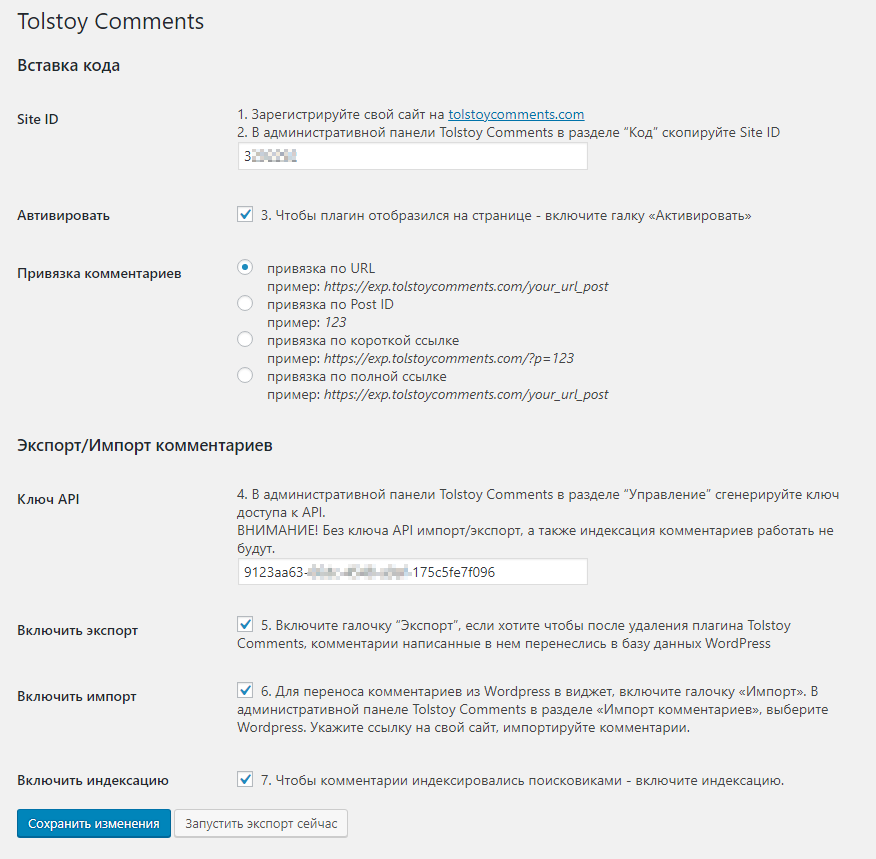
1. Зарегистрируйте свой сайт на tolstoycomments.com. На последнем шаге скопируйте Site ID.

В админ-панели WordPress в разделе “Плагины” нажмите “Добавить новый”, найдите по поиску плагин Tolstoy Comments и установите его. Далее в настройках плагина укажите Site ID и активируйте плагин.
Не забудьте разрешить комментирование в глобальных настройках WordPress.
Для индексации комментариев поисковиками сгенерируйте “Ключ доступа к API” (Админпанель TC - Управление).

Дальнейшие настройки плагина и модерация сообщений осуществляются в административной панели TC.
В некоторых случаях плагин может конфликтовать с темой WordPress. Например, когда дизайн темы не предусматривает комментирования статей.
На этот случай есть инструкция по установке Tolstoy Comments через раздел виджеты или через редактор кода.
1-C Bitrix
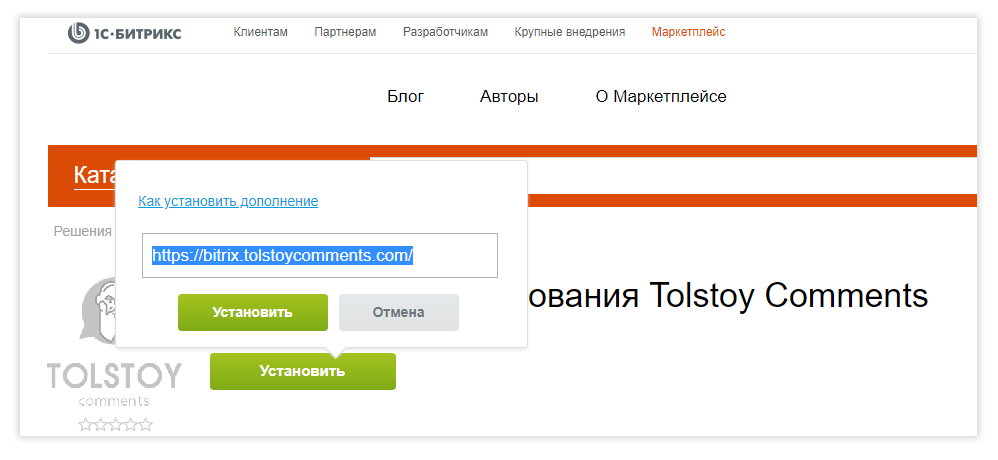
1. Зарегистрируйтесь на Tolstoy Comments. Получите идентификатор сайта (Site ID). Установите плагин из маркетплейса Bitrix. Укажите адрес своего сайта.

2. В административной панели Bitrix перейдите в Настройки - Настройки продуктов - Настройки модулей - Система комментирования Tolstoy Comments - Укажите идентификатор сайта из предыдущего шага. Поставьте галочку напротив пункта “Модуль включен”.
3. Добавьте компонент на нужные страницы через визуальный редактор.
Joomla
1. Зарегистрируйтесь на Tolstoy Comments. Получите идентификатор сайта (Site ID).
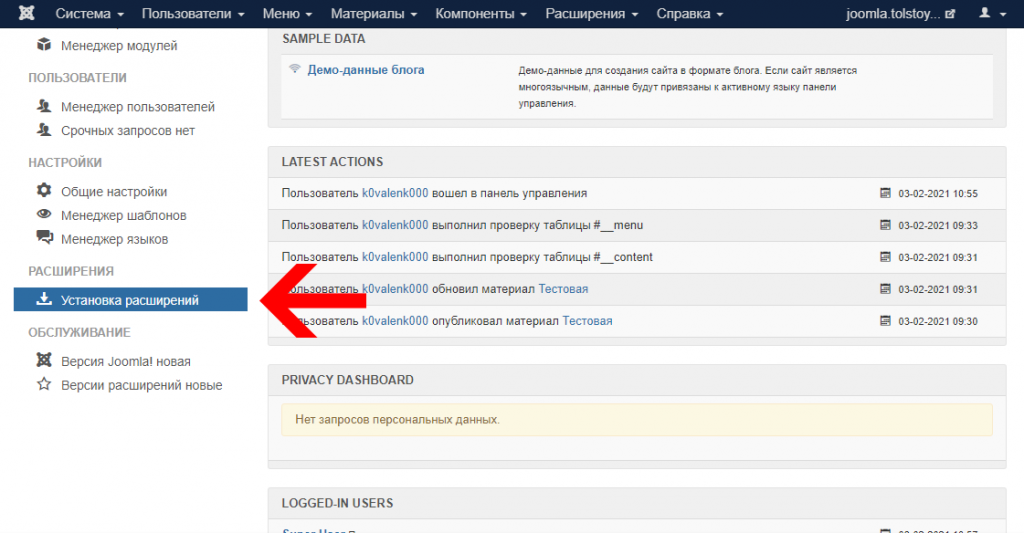
2. Скачайте и установите пакет с помощью установщика Joomla.

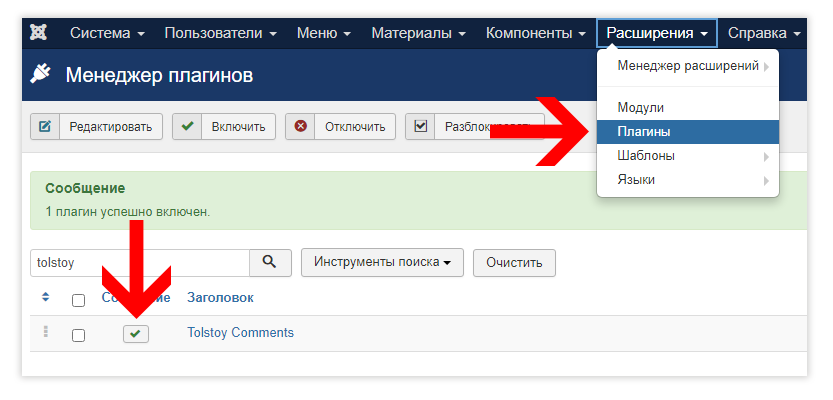
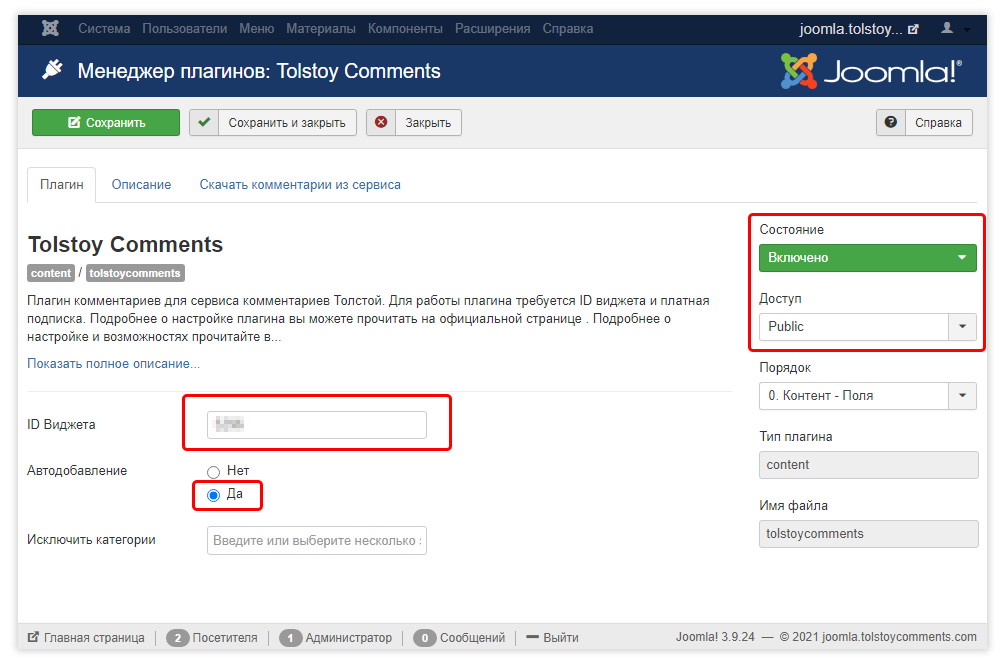
3. Перейдите в раздел Расширения - Плагины - Tolstoy Comments. Убедитесь, что плагин включен и опубликован.

4. Настройка Tolstoy Comments.
Укажите id сайта, полученный к системе комментирования Толстой. Включите автодобавление комментариев к материалам Joomla. Выберите категории, которые необходимо исключить для вывода комментариев. Сохраните настройки.

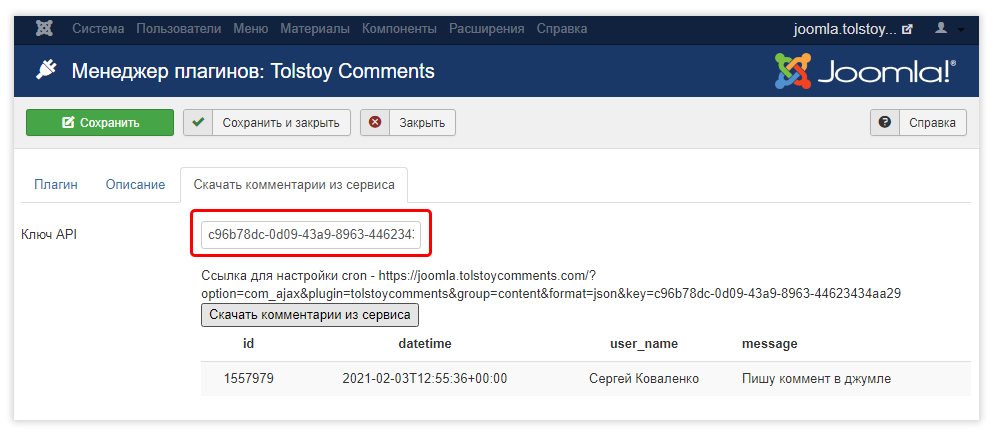
5. Чтобы комментарии индексировались, перейдите во вкладку “Скачать комментарии из сервиса” и укажите Ключ API, который предварительно нужно сгенерировать в админпанели Tolstoy Comments - Настройки - Управление.
Так же у вас появится ссылка для формирования cron-запроса, который нужно вызывать на сервере по таймеру. Рекомендуем установить - 5 минут. Скачиваться будут только новые комментарии, так что нагрузку на сервер это не создаст.

Управление плагином с помощью шорткодов
В плагине предусмотрено управление выводом с помощью шорткодов. Внимание, шорткоды управляют только запретом или разрешением к выводу комментариев.
{tolstoycomments-off} - запретить выводить комментарии в статье даже в случае, если категория разрешена для вывода.
{tolstoycomments} - Разрешить вывод, даже если категория запрещена для вывода, или автодобавление не включено.
- LPgenerator
Перейдите к редактированию страницы, нажмите на иконку Скрипты. В открывшееся окно вставьте код. В качестве положения выберите “Внутри тега <head>” и сохраните. - Ucoz
В левом меню выберите пункт Редактор страниц. Затем перейдите во вкладку "Управление дизайном модуля". В появившемся меню выберите "Верхняя часть сайта" (Глобальные блоки). А затем в режиме редактирования кода вставьте код Tolstoy Comments перед тегом </body> и сохраните изменения. - Mottor
Перейдите к списку сайтов. Напротив нужного сайта нажмите на кнопку доп. меню ( ▪️▪️▪️). В выпадающем списке перейдите в Настройки. Найдите опцию “Вставка кода в тег <head> и <body>”. Вставьте код Tolstoy Comments в <body> и сохраните. - Platforma LP
В общем списке ваших лендингов заходите в Настройки. Там переходите в раздел "Метрика и скрипты" и нажимайте на "Добавить плагин". У типа логина выбирайте "Произвольный код", прописывайте название плагина, вставляйте код в поле "Произвольный код HEAD " и сохраните. После этого необходимо опубликовать страницу, чтобы скрипт начал работать.
Важно: В крайнем случае можно установить сервис через Google Tag Manager.
