
В Tolstoy Comments появился новый мини-виджет “Профиль пользователя”, и это обновление круче, чем iOS 15. Разбираемся, зачем это все, и почему “профиль пользователя”- действительно важная вещь для вашего сайта.
Вместе с новым мини-виджетом вы получите мощный движок комментирования, полностью нативно встроенный в сайт. Все сессии внутри профиля пользователя будут попадать в статистику вашего сайта, увеличивать ретеншен и пользовательские метрики. Для конечного юзера основной виджет комментирования в связке с мини-виджетом профиля будут работать, как единая система общения. Такая же, как, например, на VC.ru, Пикабу, sports.ru и проч.
Tolstoy Comments всегда ставил себе целью помочь в построении сообщества постоянных лояльных пользователей на вашем сайте. TC умеет вовлекать юзеров в общение геймификацией и рейтингами, возвращать их назад на сайт с помощью системы умных уведомлений. Так вот, мини-виджет “профиль пользователя” – это очередной большой шаг в этом направлении.
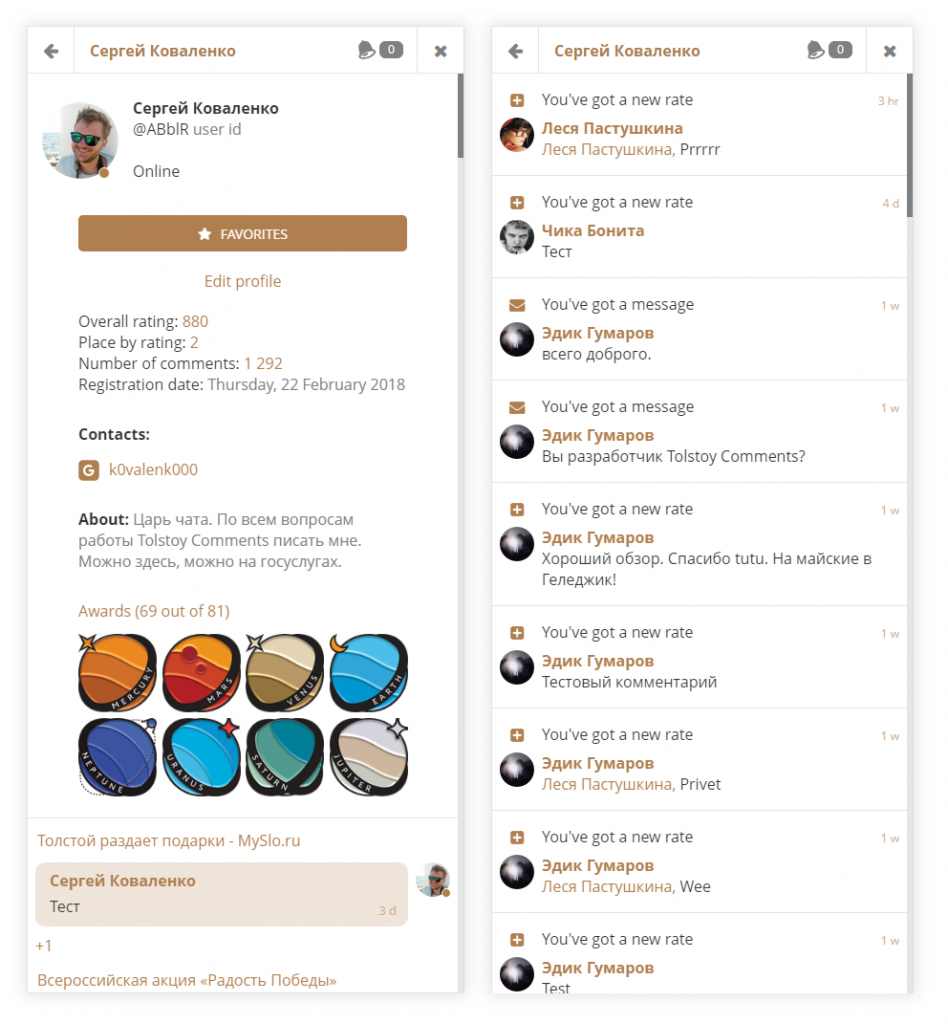
На всякий случай, если вы не знали. В Tolstoy Comments “профиль пользователя” – это место, где хранится основная информация о юзере, его аватар, ссылки на соцсети, рейтинг, награды, история комментирования. Также в профиль прилетают все основные уведомления: ответы на сообщения, оценки, л/с, упоминания, новые награды.

Раньше вы могли попасть в профиль пользователя только в рамках интерфейса основного виджета комментариев. Т.е. вам нужно было сначала долистать до него, кликнуть в бургер-меню или юзернейм. (Не самый тривиальный путь).
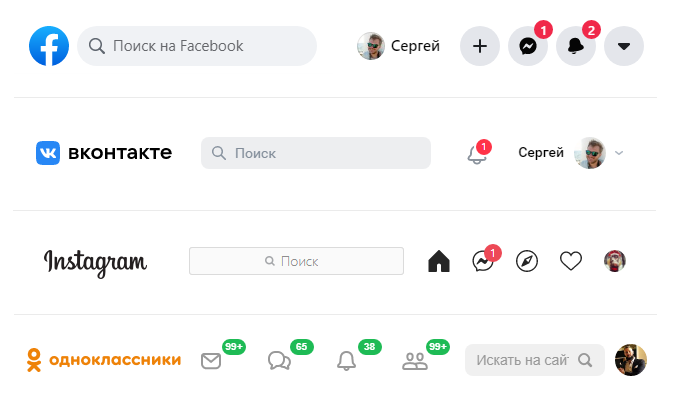
Соцсети давно приучили нас видеть все самые важные уведомления в верхнем правом углу.

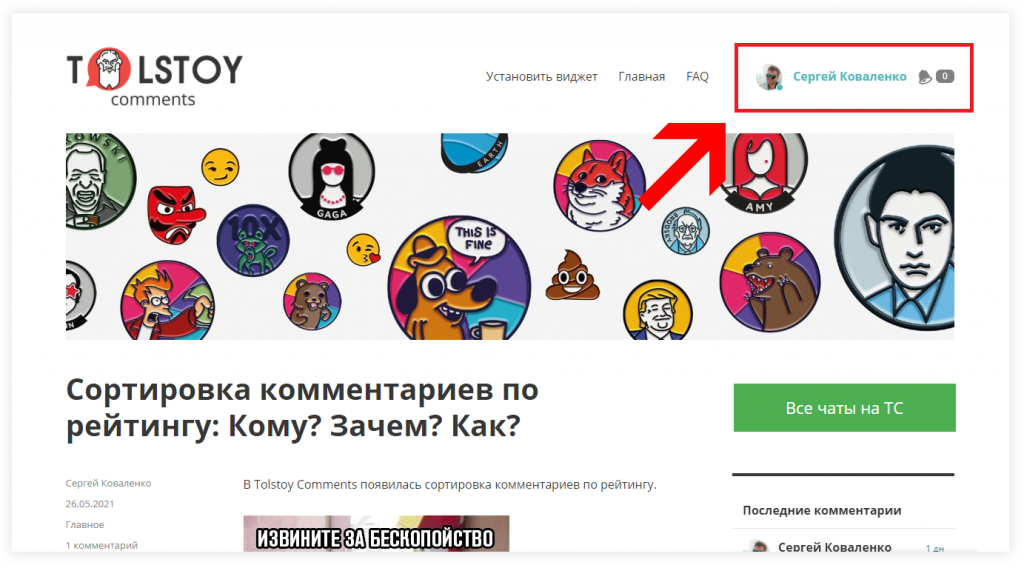
Итак! (Барабанная дробь). Мы зарелизили мини-виджет “Профиль пользователя” по аналогии с соцсетями, что позволяет отображать все уведомления, касающиеся комментаторов, в верхней части сайта.

В случае, если пользователь еще не залогинен в системе комментирования, на этом месте будет отображаться кнопка “Входа”. Если вход уже был выполнен, отобразится аватар и юзернейм пользователя, а также количество новых уведомлений.
Мини-виджет откроет профиль пользователя с уведомлениями в рамках вашего сайта. Это существенное отличие от профиля пользователя в Hypercomments и Disqus. Мы не уводим комментаторов на сторонние ресурсы.
Как установить мини-виджет к себе на сайт?
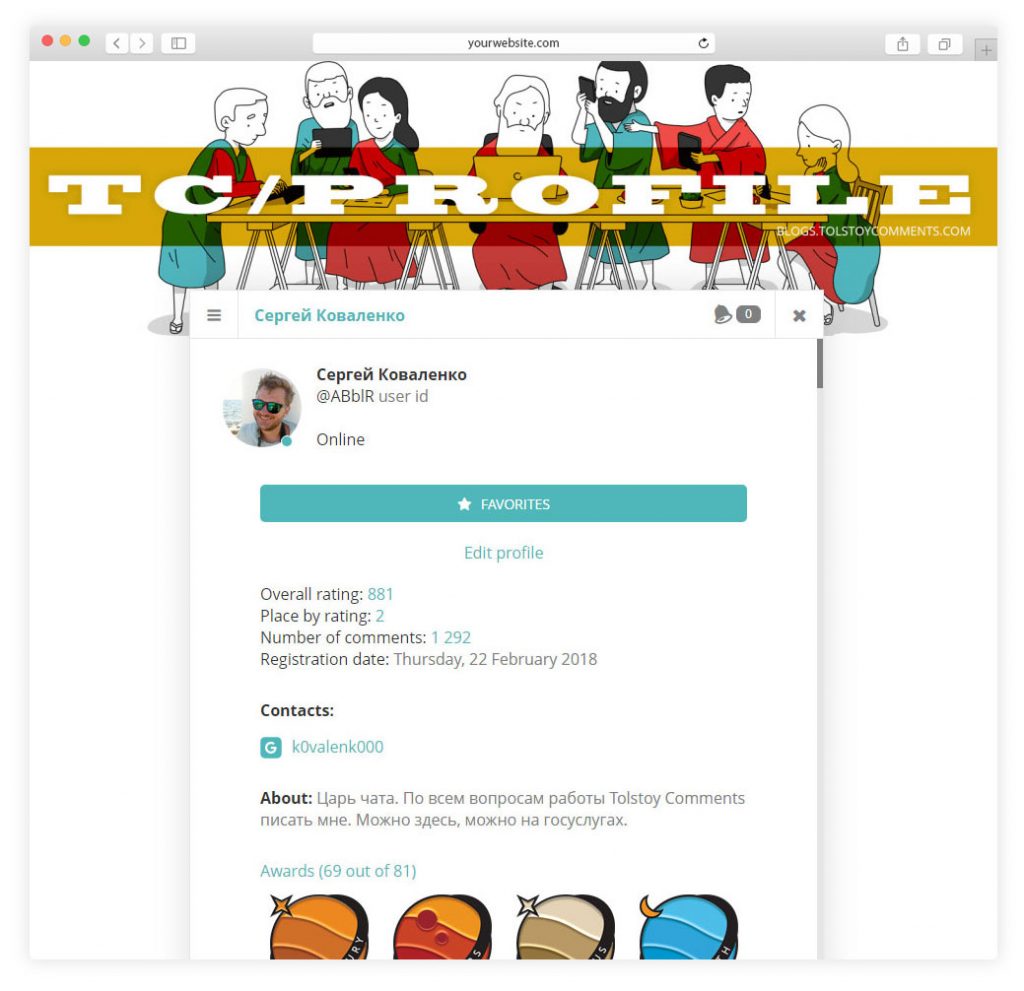
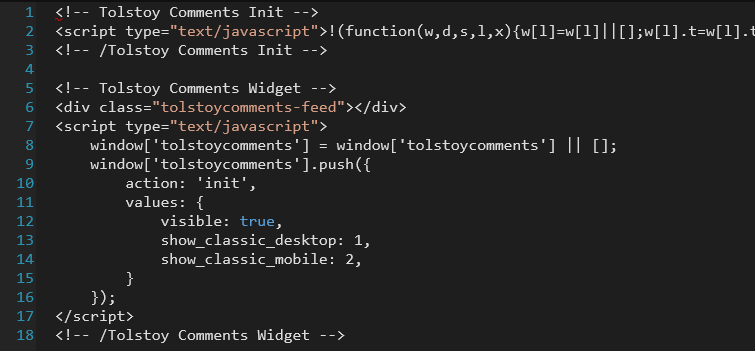
1. Создайте на своем сайте пустую страницу вида sitename.com/profile (url-может быть любым). Она станет будущей страницей профиля пользователя. Не лишним будет придумать кастомный дизайн, как, например, это сделали мы. В центре страницы поместите основной код виджета.

Чтобы виджет отображался на странице профиля максимально выигрышно, советуем добавить к основному коду виджета параметры show_classic_desktop: 1, show_classic_mobile: 2

Свериться с примером страницы можно здесь.
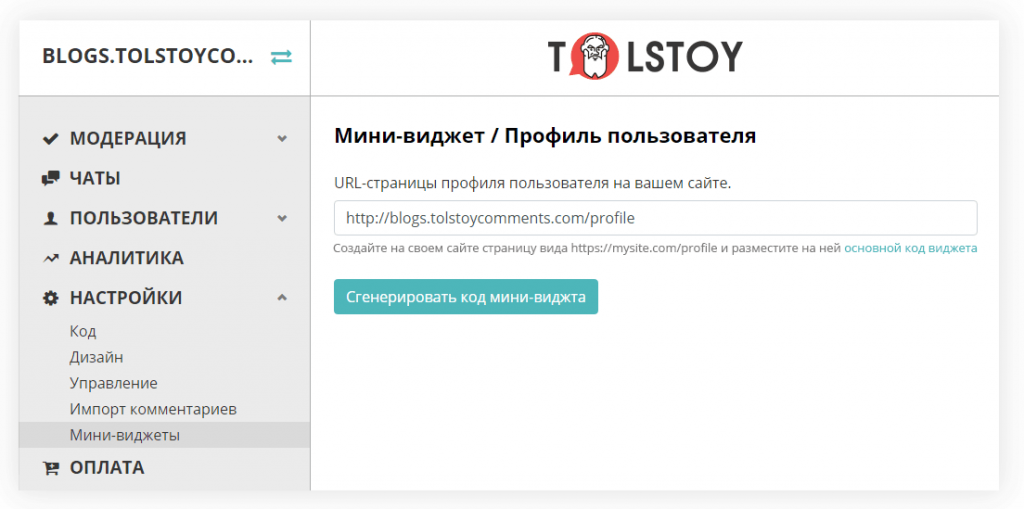
2. В админ-панели в разделе мини-виджеты найдите “Профиль пользователя”.

Вставьте ссылку на страницу с профилем из п.1. (По умолчанию sitename.com/profile). Сгенерируйте код.

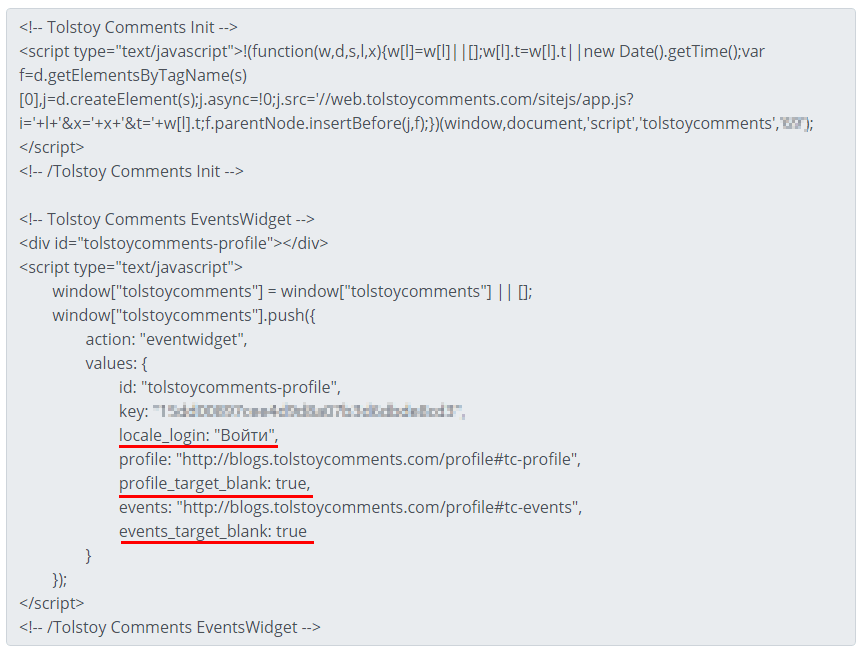
Параметры:
locale_login: «Войти» — отвечает за надпись на кнопке для незалогиненных юзеров.
profile_target_blank: true — клик в юзернейм будет открывать профиль пользователя в новой вкладке. Если измерить параметр на false — профиль загрузится на той же вкладке.
events_target_blank: true — то же самое, но уже для уведомлений.
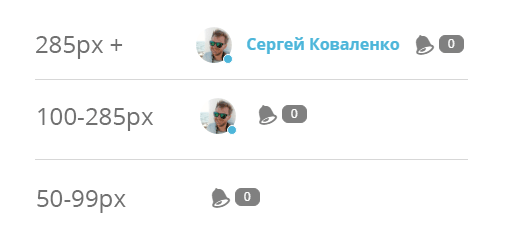
Получившийся код разместите в шапке сайта. Лучше это сделать в верхнем правом углу. Виджет имеет адаптивный дизайн, по умолчанию занимает 100% предоставленной ему ширины.

Чтобы у мини-виджета была заданная ширина, нужно сделать обертку.
<!-- Tolstoy Comments EventsWidget --> <div style="max-width:300px"><div id="tolstoycomments-profile"></div></div><script type="text/javascript">
Кажется, всё. Напомним про еще один важный материал, как использовать Tolstoy Comments по максимуму, чтобы получать больше комментариев.
