1.Для начала зарегистрируйтесь на сайте Tolstoy Comments.

2. Вам нужно будет ввести адрес почты, придумать пароль и указать имя сайта.

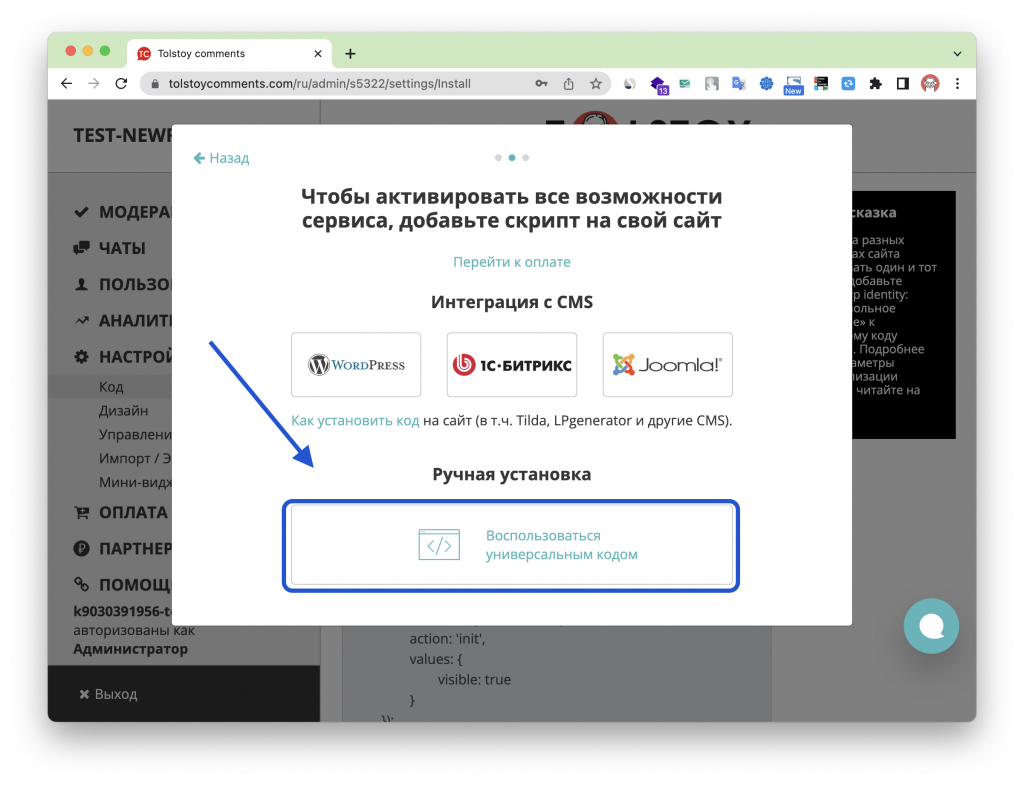
3. Выберите тип вашого сайта (не обязательно) и воспользуйтесь ручной установкой кода

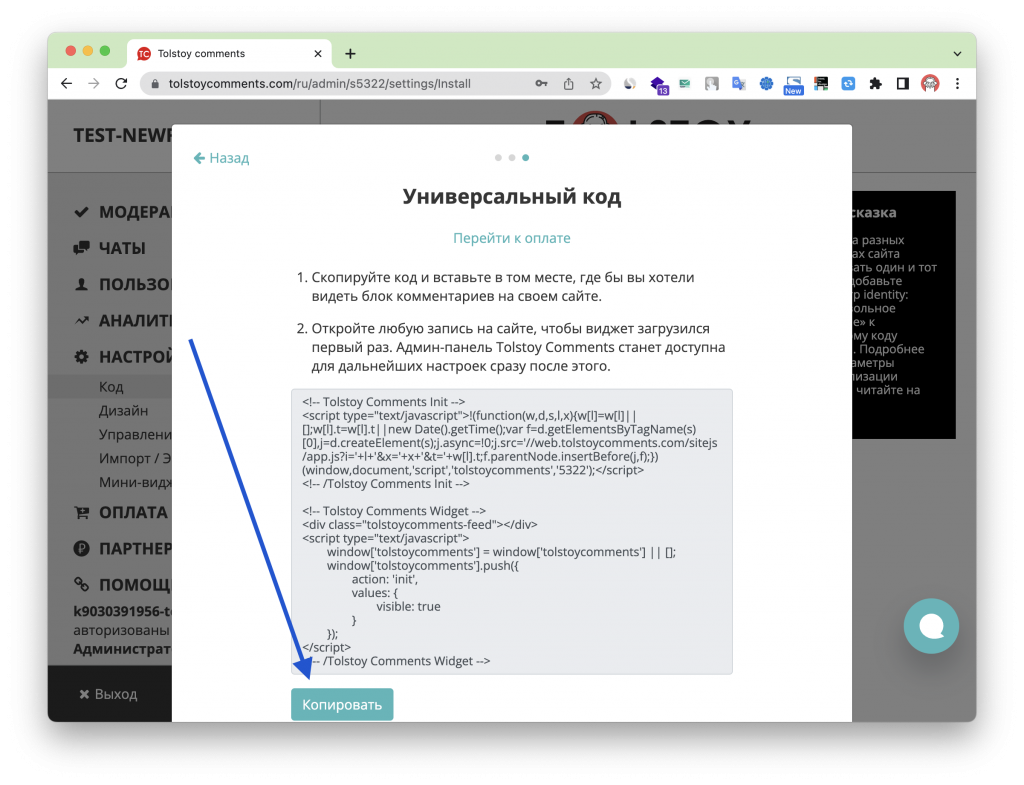
4. Скопируйте код виджета в буфер обмена.

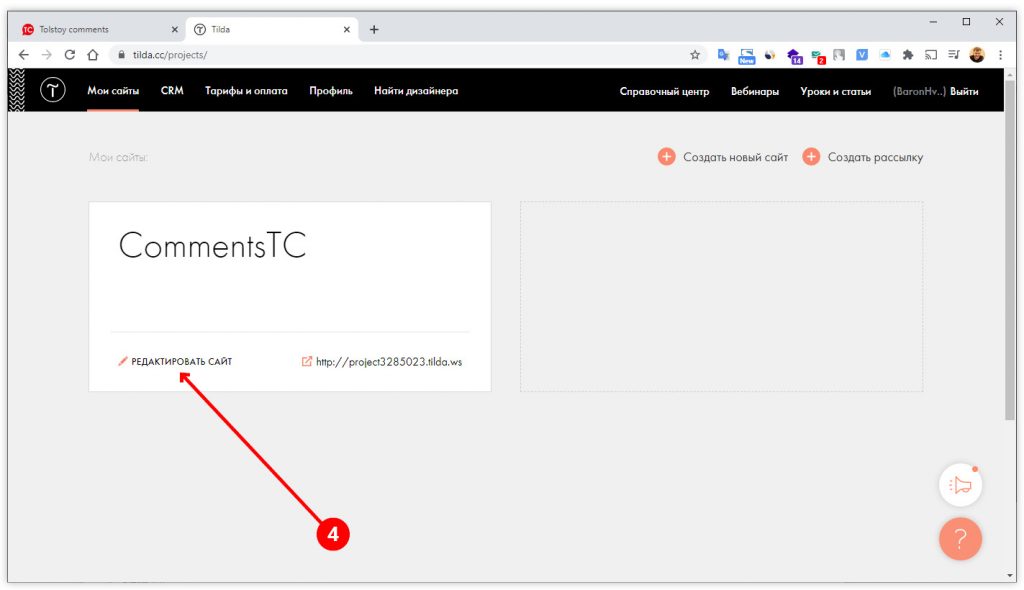
4. Теперь войдите в учетную запись администратора сайта в Тильде. И перейдите в раздел редактирования.

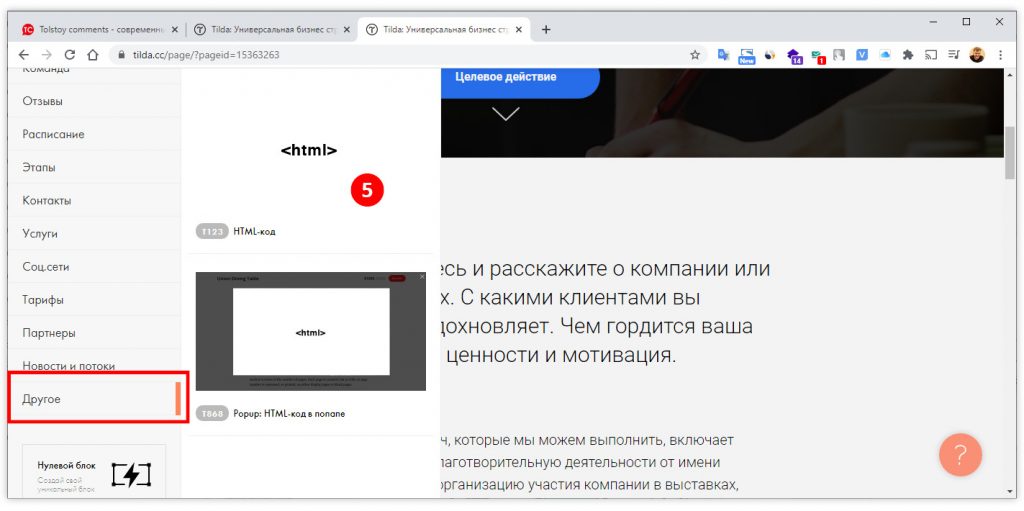
5. Выберите страницу(ы) на которой вы хотели бы видеть виджет комментариев. И добавьте на ней в нужное место блок T123 (в левой колонке раздел “Другое” - HTML-код.)

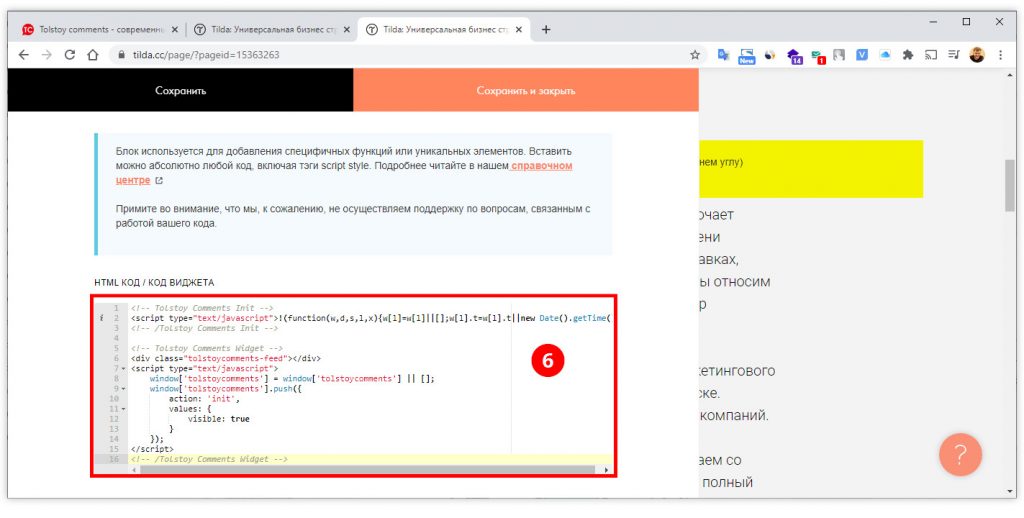
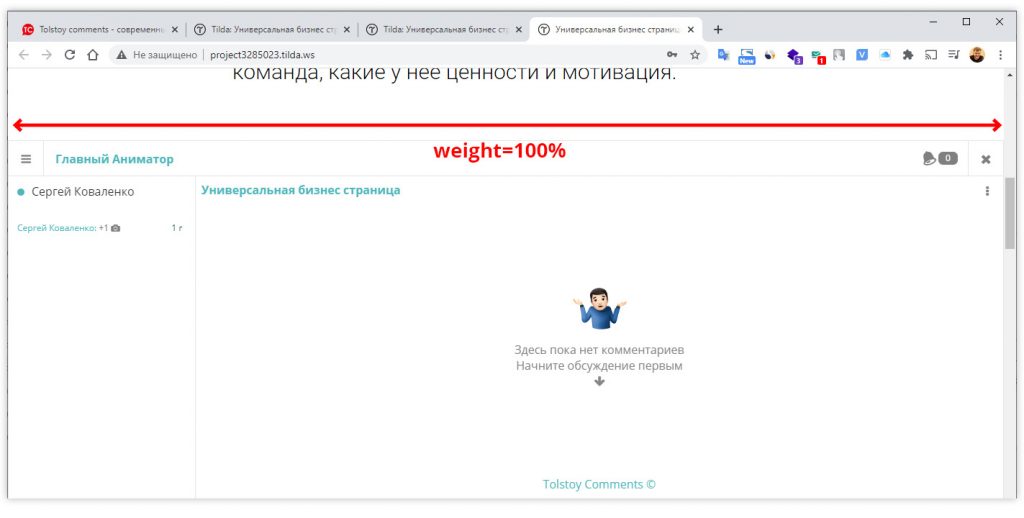
6. Вставьте код Tolstoy Comments из буфера обмена. Опубликуйте проект, виджет появится на сайте. Обратите внимание что по умолчанию виджет занимает 100% предоставленной ему ширины экрана.


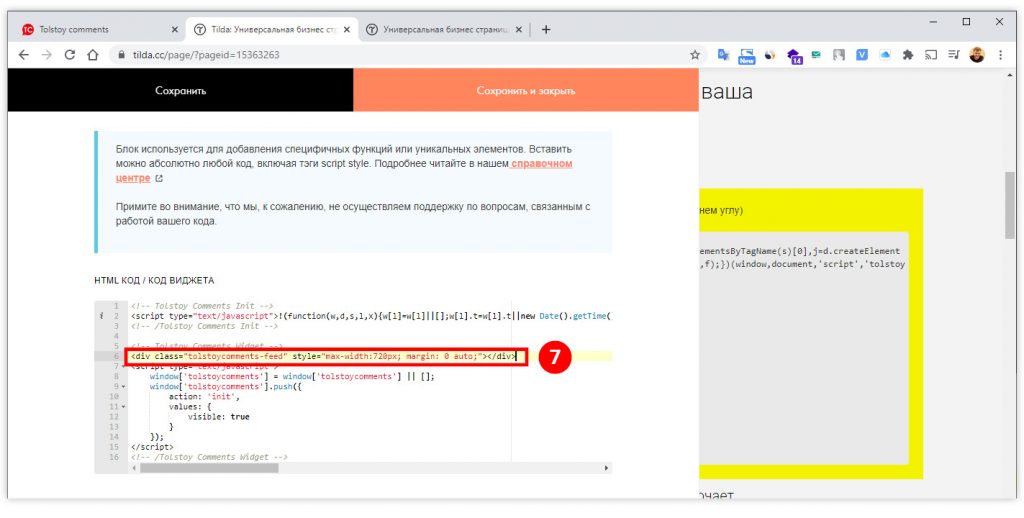
7. Если вас такой вариант не устраивает, вернитесь в редактирование кода блока. Найдите строчку: <div class="tolstoycomments-feed"></div> замените ее на <div class="tolstoycomments-feed" style="max-width:720px; margin: 0 auto;"></div>.
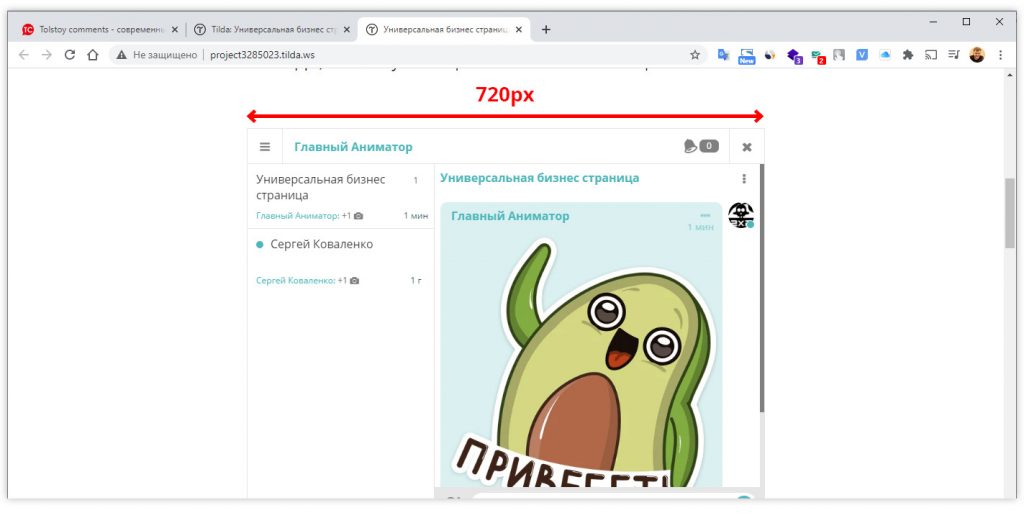
Где 720px - ширина блока комментариев, вы можете изменить ее на любое значение.


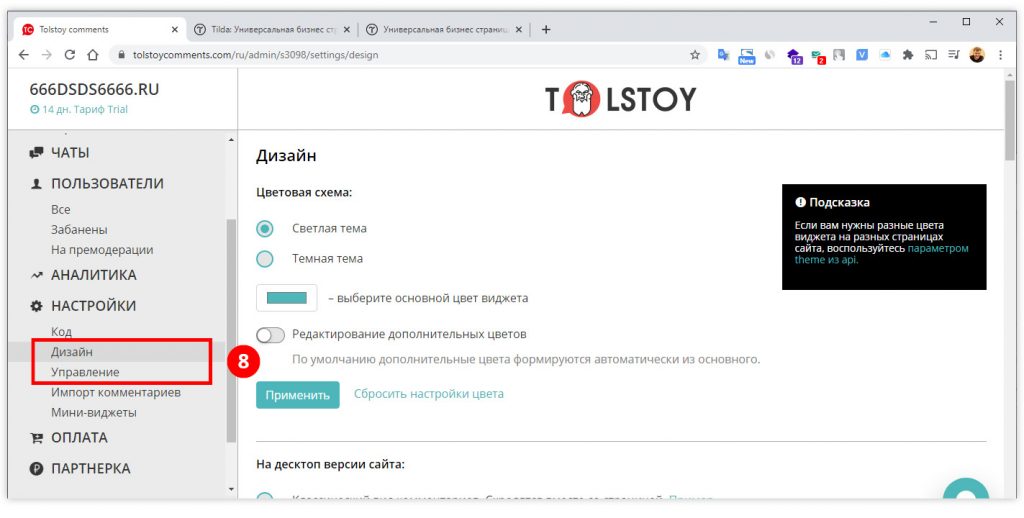
8. Все дальнейшие настройки виджета осуществляются в административной панели Tolstoy Comments. В первую очередь посетите раздел “Дизайн” и “Управление”.

UPD: У Тильды появился новый удобный инструмент "Потоки", специально для новостных сайтов и блогов. Если вы пользуетесь этим инструментом, вам не придется размещать код виджет TLST Comments отдельно на каждой странице. Достаточно разместить его один раз для всего потока новостей. Смотрите подробную инструкцию в нашем блоге.
