Есть три способа установить виджет на сайт под управлением WP, один другого проще, выбирайте.
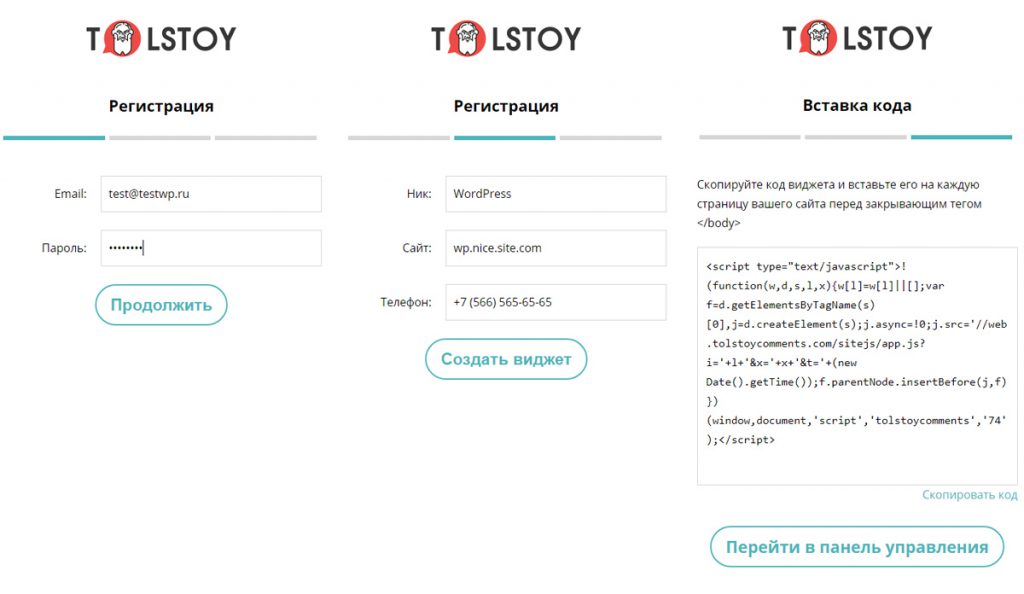
Пройдите регистрацию, и перейдите в панель управления.

Способ 1. Установка кода виджета через плагин
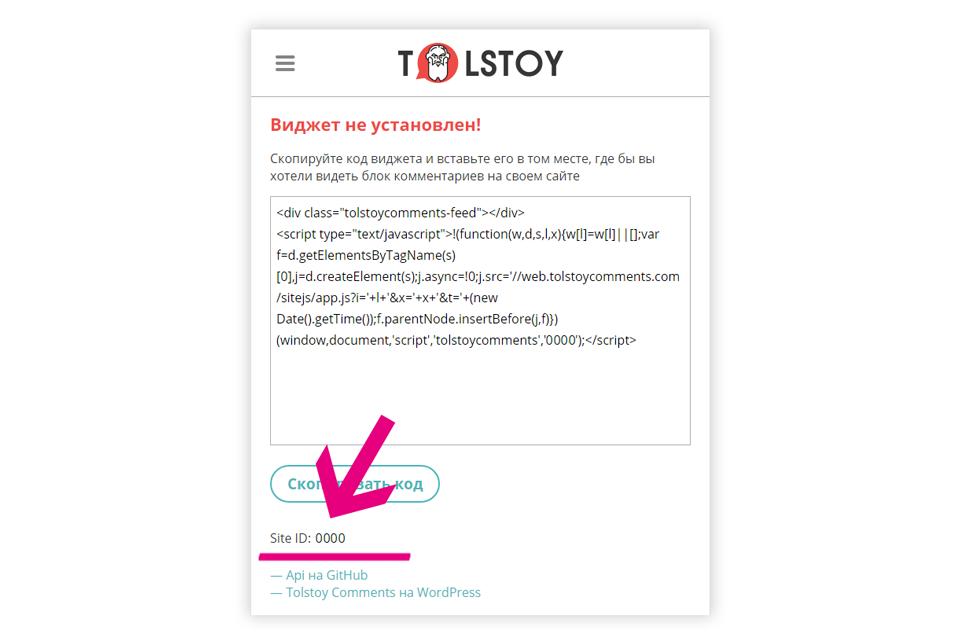
Копируем id виджета в разделе “Настройки / Код”.

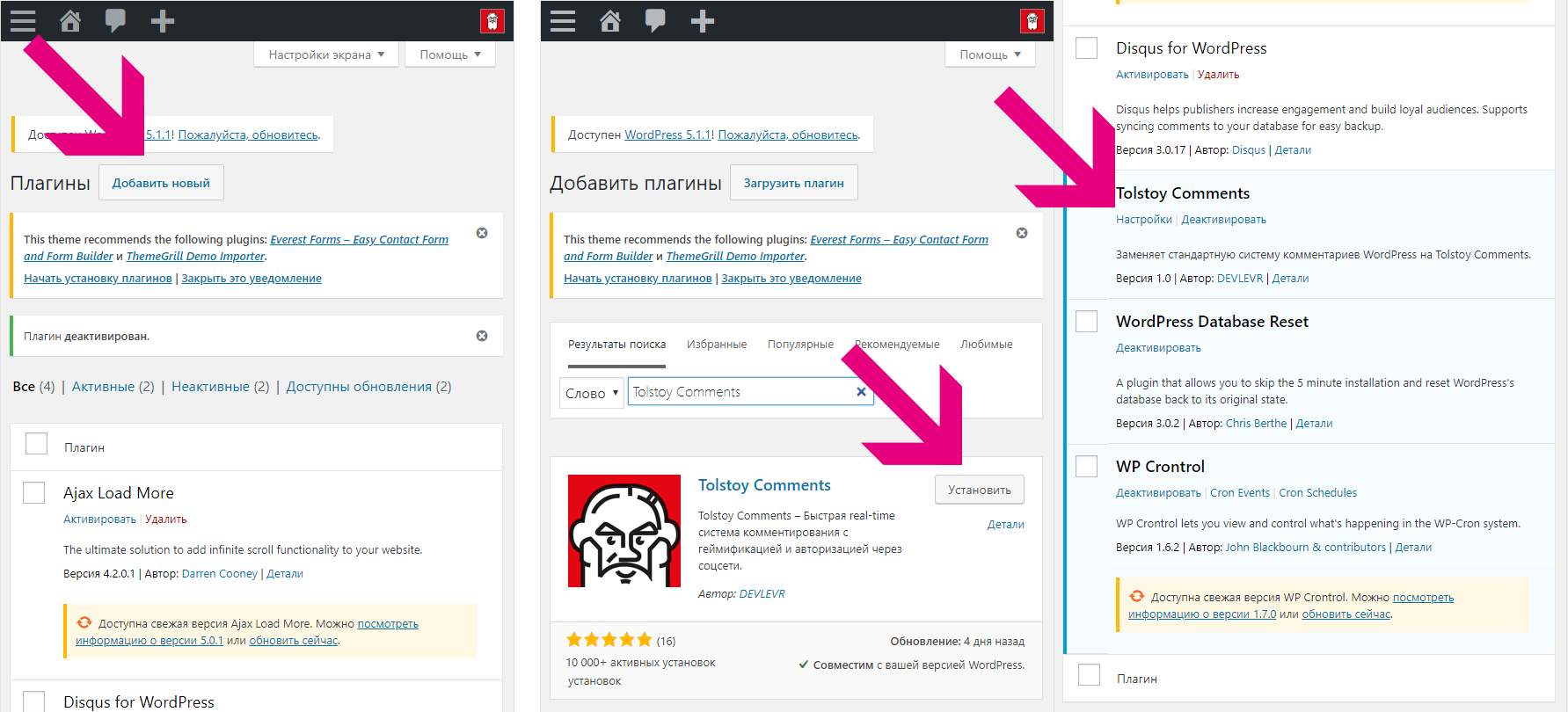
В админ панели WordPress, в разделе “Плагины”, нажимаем “Добавить новый”, по поиску находим Tolstoy Comments, устанавливаем и активируем плагин.

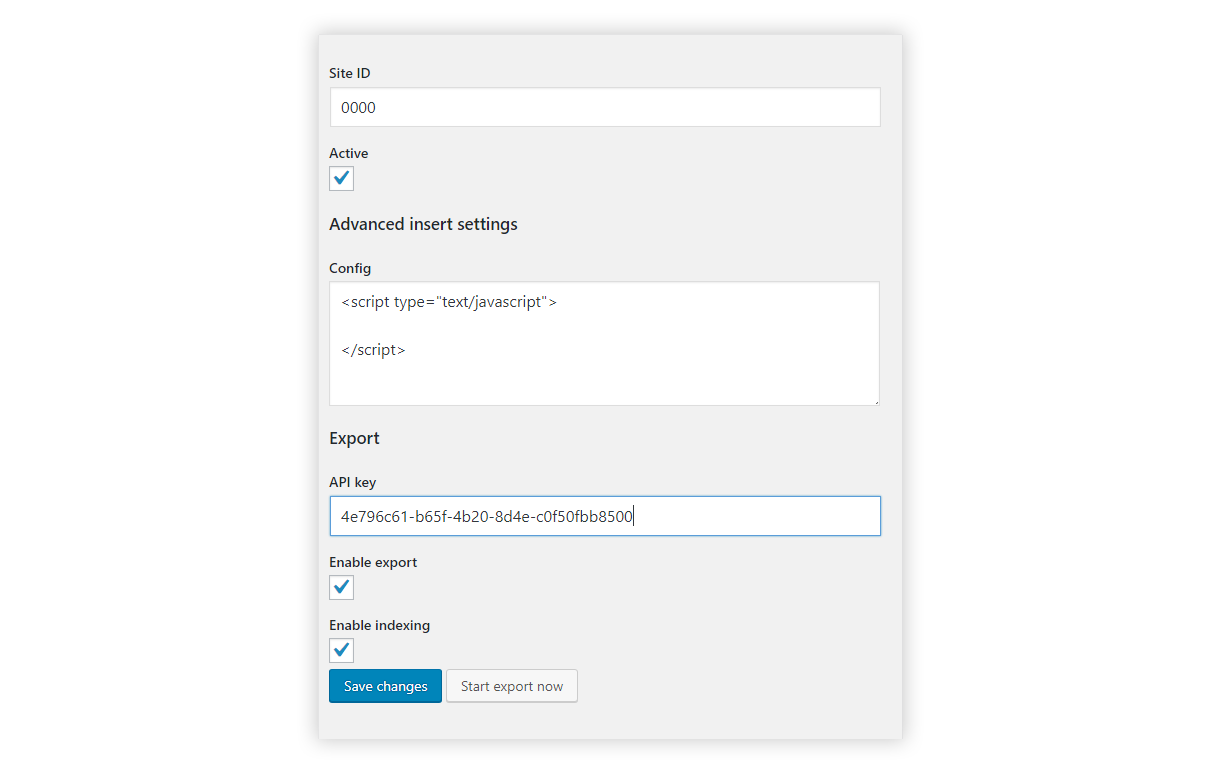
Переходим в настройки плагина. В поле Site ID вставляем id виджета, скопированный ранее. Ставим чекбокс в поле Active. На этом можно остановиться, виджет появится на сайте.

Если вам нужна индексация комментариев, потребуется дополнительно создать и скопировать API key из раздела “Ключ доступа к API” в админ панели Tolstoy Comments и добавить его на страницу настроек TC в wordpress. Не забудьте включить чекбоксы Enable export, Enable indexing и сохранить изменения.
Способ 2. Установка кода через меню "Виджеты"
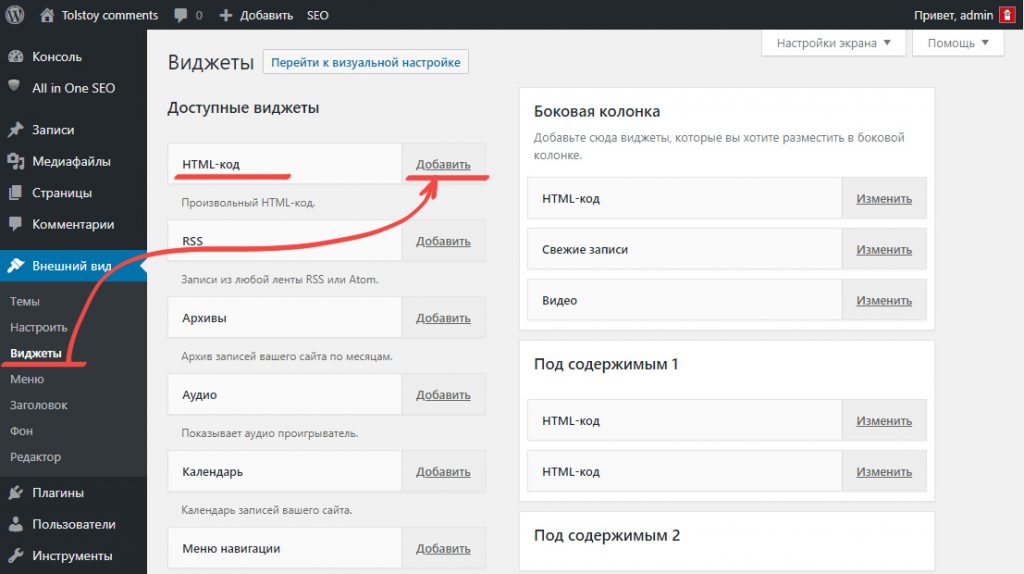
В левой колонке административной панели WordPress выбираем пункт Внешний вид –> Виджеты –> Добавить Html-код

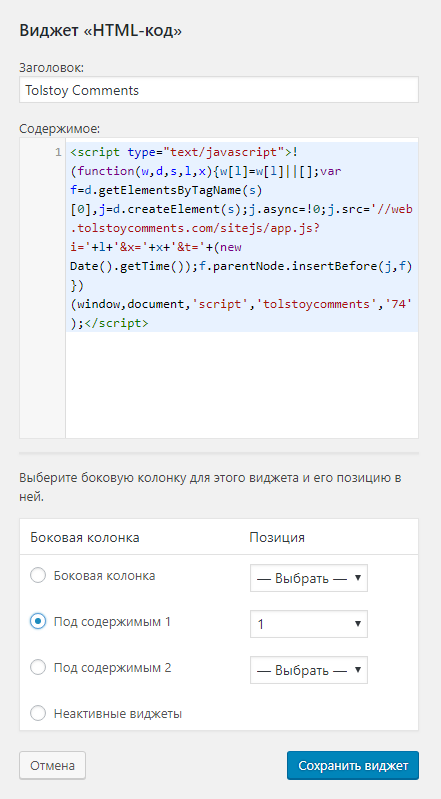
Вставьте код. Все готово. Виджет появится на всех страницах вашего сайта.

Способ 3. Установка кода через редактор
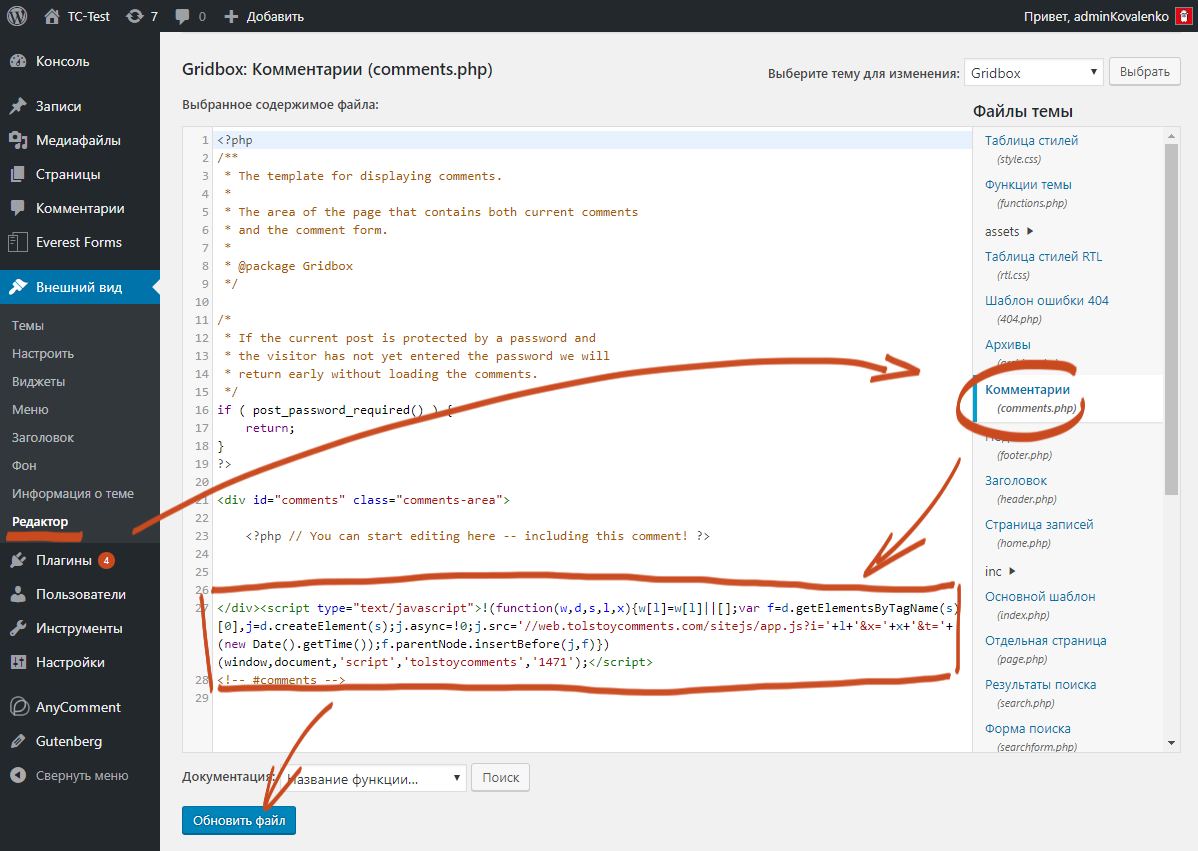
Скопируйте код из раздела "Настройки –> Код" административной панели Tolstoy Comments. В wordpress перейдите в раздел "Внешний вид –> Редактор –> в правой колонке выберите нужный php-файл".
В зависимости от темы wordpress в правой колонке вам будут доступны разные наборы php-файлов. В нашем случае идеальное место для расположения виджета это - comments.php. В него и добавим скопированный в админке код.

P.S. От нашего программиста: "Если вы человек с высшим техническим образованием, и скриншоты выше, вас скорее утомили, чем внесли ясность. Вот вам расширенная инструкция к API"
